
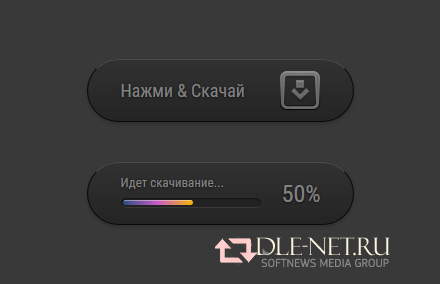
Кнопка сопровождается красивой анимацией и осуществляет закачку файла в фоновом режиме.
Установка кнопки на сайт
1. Подключитесь к вашему сайту по FTP.
2. Скачайте архив в конце статьи, разархивируйте и содержимое закачайте в папку вашей темы.
3. Далее, в файле main.tpl перед закрывающим тегом , подключите скрипт:
<script type="text/javascript" src="/js/download_button.js"></script>4. Здесь же в секции HEAD подключите шрифт:
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet">5. После чего в стили вашего сайта (в самый низ) вставьте:
/** Copyright (c) 2018 Artem Malcov | https://artem-malcov.ru/moduli_i_skripty/knopka-skachat-s-funkciey-fonovoy-zagruzki-fayla-dlya-dle **/
.black_button * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.black_button *:before, .black_button *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.black_button {
height: 61px;
width: 265px;
border-top: 1px solid #4b4b4b;
border-bottom: 1px solid #090909;
border-left: 1px solid #090909;
border-right: 1px solid #090909;
border-radius: 99px;
background: #313131;
background: -moz-linear-gradient(top, #313131 0%, #242424 100%);
background: -webkit-linear-gradient(top, #313131 0%, #242424 100%);
background: linear-gradient(to bottom, #313131 0%, #242424 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#313131', endColorstr='#242424', GradientType=0);
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
cursor: pointer;
transition: .2s;
margin: 0 auto;
}
.black_button:hover {
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.4);
transition: .2s;
}
.black_button_one {
color: #838383;
font-family: 'Roboto Condensed', sans-serif;
font-size: 18px;
height: 60px;
line-height: 60px;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
width: 200px;
margin: 0 auto;
background: url('../img/download.png') no-repeat center right;
}
.left_button span {
font-size: 13px;
}
.black_button_progress {
width: 200px;
margin: 0 auto;
color: #838383;
font-family: 'Roboto Condensed', sans-serif;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
display: none;
}
.right_button {
font-size: 24px;
float: left;
width: 60px;
text-align: right;
height: 60px;
line-height: 60px;
}
.left_button {
float: left;
width: 140px;
padding: 8px 0 0 0;
}
.progress_bar {
background: #222;
border-bottom: 1px solid #393939;
height: 10px;
border-radius: 99px;
box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.5);
padding: 2px 0 0 0;
margin: 7px 0 0 0;
}
.progress_line {
background: #2c4c7f;
background: -moz-linear-gradient(left, #2c4c7f 0%, #c95cc6 50%, #f7b401 100%);
background: -webkit-linear-gradient(left, #2c4c7f 0%,#c95cc6 50%,#f7b401 100%);
background: linear-gradient(to right, #2c4c7f 0%,#c95cc6 50%,#f7b401 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2c4c7f', endColorstr='#f7b401',GradientType=1 );
height: 5px;
margin: 0 2px 0 2px;
border-radius: 99px;
position: relative;
max-width: 136px;
width: 0;
}
.progress_line div {
position: absolute;
height: 1px;
background: #fff;
border-radius: 99px;
opacity: 0.4;
left: 1px;
right: 1px;
}Обязательно проставьте корректную ссылку до иконки загрузки.
6. В папке вашей темы откройте файл attachment.tpl и все содержимое замените на:
[allow-download]
<div class="black_button" data-item="{link}">
<div class="black_button_one">Нажми & Скачай</div>
<div class="black_button_progress">
<div class="left_button">
<span>Идет скачивание...</span>
<div class="progress_bar">
<div class="progress_line">
<div></div>
</div>
</div>
</div>
<div class="right_button">0%</div>
</div>
</div>
[/allow-download]7. Затем обязательно устанавливаете хак:
1. Откройте файл functions.php в папке /engine/modules/.
2. В нем найдите строку:
$tpl->set( '{link}', $config['http_home_url']."engine/download.php?id=".$row['id'].$area );И замените ее на:
$tpl->set('{link}', $config['http_home_url']."uploads/files/".$row['onserver']);3. Здесь же найдите строку:
$tpl->result['attachment'] = str_replace( $row['name'], "\\1", $tpl->result['attachment'] );И замените ее на:
$tpl->result['attachment'] = preg_replace("/\b(".$row['name'].")\b/i", "\\$1", $tpl->result['attachment']);Чистите кэш сайта. Установка кнопки закончена.
Модуль тестировался на DLE версий: 10.6 и выше
Автор: Артем Малков




















![Аттачмент для DLE [ анимированная кнопка ]](/uploads/posts/2017-09/1506615828_dlenet.ru_image-1.jpg)






![EDITNEWS РЕДАКТОР НОВОСТЕЙ [DLE 10.X]](/uploads/posts/2015-09/1443233197_00.png)

