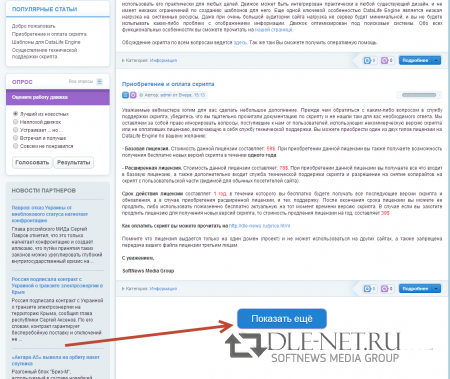
Модификация "ShowMore" предназначена для показа новостей на главной, в категории и в поиске в нестандартном виде. Суть состоит в том, что пользователь нажимаешь на кнопку "Показать ещё" и ему ниже показывается ещё несколько новостей.
Данное решение применимо больше для мобильных версий сайта, однако при желании можно применять и на основных версиях.
ИНФОРМАЦИЯ
Автор: Павел Жуковский
Сайт: savgroup.ru
УСТАНОВКА
1. templates\Default\main.tpl
Найти
{content}Заменить на
[aviable=cat|main]
[showmore]
<div id="ajax-content">
[/showmore]
[/aviable]
{content}
[aviable=cat|main]
[showmore]
</div>
<script>
$(document).ready(function(){
$('#ajax-more').click(function(){
var nextPage = $('#ajax-next-page > a').attr('href');
ShowLoading('');
if (nextPage !== undefined) {
$.ajax({
type: 'POST',
url: nextPage,
success: function(data){
$('#ajax-next-page').remove();
HideLoading('');
$('#ajax-content').append($('#ajax-content',data).html());
if($('#ajax-next-page span').length){
$('#ajax-more').remove();
}
},
error: function(){
HideLoading('');
},
dataType: 'html'
});
}
return false;
});
});
</script>
<div align="center"><a href="#" class="btn_showmore" id="ajax-more">Показать ещё</a></div>
[/showmore]
[/aviable]
[aviable=search]
</div>
[showmore]
<script>
$(document).ready(function(){
$('#ajax-search-more').click(function(){
var nextPage = '{config_url}index.php?do=search';
$('#search_start').val($('#ajax-next-page > a').data('next'));
$('#result_ajax').val('1');
ShowLoading('');
if (nextPage !== undefined) {
$.ajax({
type: 'POST',
url: nextPage,
data: $('#fullsearch').serialize(),
contentType: 'application/x-www-form-urlencoded;charset=windows-1251',
success: function(data){
$('#ajax-next-page').remove();
HideLoading('');
$('#ajax-search').append($('#ajax-search',data).html());
if($('#ajax-next-page span').length){
$('#ajax-search-more').remove();
}
},
error: function(){
HideLoading('');
},
dataType: 'html'
});
}
return false;
});
});
</script>
<div align="center"><a href="#" class="btn_showmore" id="ajax-search-more">Показать ещё</a></div>
[/showmore]
[/aviable]2. templates\Default\style\styles.css
В самый низ добавить
.btn_showmore {
-moz-box-shadow: 0px 0px 0px 2px #9fb4f2;
-webkit-box-shadow: 0px 0px 0px 2px #9fb4f2;
box-shadow: 0px 0px 0px 2px #9fb4f2;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #1f82d3), color-stop(1, #1f82d3));
background:-moz-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:-webkit-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:-o-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:-ms-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:linear-gradient(to bottom, #1f82d3 5%, #1f82d3 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#1f82d3', endColorstr='#1f82d3',GradientType=0);
background-color:#1f82d3;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
border:1px solid #4e6096;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:arial;
font-size:23px;
padding:15px 33px;
text-decoration:none;
text-shadow:0px 1px 0px #283966;
}
.btn_showmore:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #1f82d3), color-stop(1, #1f82d3));
background:-moz-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:-webkit-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:-o-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:-ms-linear-gradient(top, #1f82d3 5%, #1f82d3 100%);
background:linear-gradient(to bottom, #1f82d3 5%, #1f82d3 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#1f82d3', endColorstr='#1f82d3',GradientType=0);
background-color:#1f82d3;
}
.btn_showmore:active {
position:relative;
top:1px;
}3. templates\Default\navigation.tpl
Содержимое заменить на
<div id="ajax-next-page">[next-link][/next-link]</div>4. templates\Default\search.tpl
В самый низ добавить
<div id="ajax-search">5. engine\modules\search.php
Найти
$tpl->copy_template .= <<<HTMLЗаменить на
$script = <<<HTMLНайти
<input type="hidden" name="result_from" id="result_from" value="$result_from" />
HTML;Заменить на
<input type="hidden" name="result_from" id="result_from" value="$result_from" />
<input type="hidden" name="result_ajax" id="result_ajax" value="0" />
HTML;
$tpl->copy_template = $script . $tpl->copy_template;Найти
$prev_page = "<a name=\"prevlink\" id=\"prevlink\" onclick=\"javascript:list_submit($prev); return(false)\" href=\"#\">";Заменить на
$prev_page = "<a name=\"prevlink\" id=\"prevlink\" data-next=\"$prev\" onclick=\"javascript:list_submit($prev); return(false)\" href=\"#\">";Найти
$next = "<a name=\"nextlink\" id=\"nextlink\" onclick=\"javascript:list_submit($next_page); return(false)\" href=\"#\">";Заменить на
$next = "<a name=\"nextlink\" id=\"nextlink\" data-next=\"$next_page\" onclick=\"javascript:list_submit($next_page); return(false)\" href=\"#\">";6. index.php
Найти
[code]$tpl->set ( '{content}', "<div id='dle-content'>" . $tpl->result['content'] . "</div>" );Добавить ниже
if($tpl->result['content'] == "" OR ($do == 'search' AND $tpl->result['info'] != "")) {
$tpl->set_block ( "'\\[showmore\\].*?\\[/showmore\\]'si", "" );
} else {
$tpl->set_block ( "'\\[showmore\\](.*?)\\[/showmore\\]'si", "\\1" );
}[/code]
Найти
echo $tpl->result['main'];Добавить ВЫШЕ!
$tpl->result['main'] = str_replace ( '{config_url}', $config['http_home_url'], $tpl->result['main'] );Готово!