Модуль статистики «LightStat» 2.0 final release для DLE.
- Приятный дизайн и адаптивность. Адаптивность начинается с 230+ пикселей.
- Автоматическое обновление каждые 30 секунд.
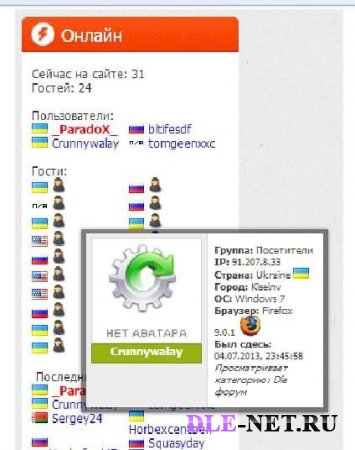
- Ведется учет онлайн-пользователей, гостей и поисковых роботов.
- Дополнительная полоса, показывающая процентное соотношение разных типов посетителей.
Установка модуля:
1. Первое, что вам необходимо сделать – это выполнить SQL-запрос к вашей базе данных:
2. Далее скачиваем архив в конце статьи, содержимое загружаем по FTP на ваш сайт в папку /engine/modules/.
3. В нужное место на вашем сайте подключите сам виджет статистики:
4. Затем в ваш файл стилей (в самый низ) вставьте следующие стили:
5. И завершающим шагом почистите кэш на вашем сайте.
6. Установка окончена.
Обратите внимание, что если на вашем сайте отсутствует библиотека jQuery, подключите ее перед закрывающим тегом :
Нужна для автоматического обновления данных. Это последняя версия линейки LightStat, и больше он обновляться не будет.
CREATE TABLE `название вашей базы данных`.`dle_lightstat` (`ip` VARCHAR(32) NOT NULL, `time` INT NOT NULL, `type` INT(1) NOT NULL, UNIQUE (`ip`)) ENGINE = MyISAM;2. Далее скачиваем архив в конце статьи, содержимое загружаем по FTP на ваш сайт в папку /engine/modules/.
3. В нужное место на вашем сайте подключите сам виджет статистики:
{include file="engine/modules/lightstat.php"}4. Затем в ваш файл стилей (в самый низ) вставьте следующие стили:
/** Copyright (c) 2018 Artem Malcov | https://artem-malcov.ru/moduli_i_skripty/modul-statistiki-lightstat-20-final-release-dlya-dle **/
.lightstat_main * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main *:before, .lightstat_main *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main {
min-width: 230px;
width: 100%;
margin: 0 auto;
font-family: arial;
box-shadow: 0 4px 10px rgba(0, 0, 0, .1);
border-radius: 4px;
}
.lightstat_head {
width: 100%;
background: #ddd;
border-radius: 4px 4px 0 0;
text-align: center;
padding: 30px 0 33px 0;
font-size: 12px;
color: #888;
position: relative;
}
.lightstat_head span {
display: block;
font-size: 26px;
color: #222;
}
.lightstat_progress {
width: 100%;
}
.lightstat_progress span {
height: 4px;
display: block;
float: left;
}
.lightstat_body {
background: #222;
border-radius: 0 0 4px 4px;
padding: 18px 0 4px 0;
}
.lightstat_body div {
padding: 0 10px 11px 10px;
color: #888;
font-size: 14px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_body div span:nth-of-type(1) {
width: 8px;
height: 8px;
display: inline-block;
vertical-align: top;
border-radius: 99px;
margin: 5px 10px 0 0;
vertical-align: top;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_body div span:nth-of-type(2) {
float: right;
color: #fff;
}
.lightstat_body div:nth-of-type(1) span:nth-of-type(1) {
background: #d95e01;
}
.lightstat_body div:nth-of-type(2) span:nth-of-type(1) {
background: #af291d;
}
.lightstat_body div:nth-of-type(3) span:nth-of-type(1) {
background: #619505;
}
.lightstat_is {
color: #fff;
font-size: 10px;
text-transform: uppercase;
padding: 0 0 15px 28px;
display: block;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_artem_malcov_ru {
width: 8px;
height: 20px;
position: relative;
background: #222;
display: block;
position: absolute;
top: 0;
right: 20px;
transition: .2s;
}
.lightstat_artem_malcov_ru:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 4px solid #d1d5d8;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}
.lightstat_artem_malcov_ru:hover {
height: 24px;
transition: .2s;
}5. И завершающим шагом почистите кэш на вашем сайте.
6. Установка окончена.
Обратите внимание, что если на вашем сайте отсутствует библиотека jQuery, подключите ее перед закрывающим тегом :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>Нужна для автоматического обновления данных. Это последняя версия линейки LightStat, и больше он обновляться не будет.






















![Аттачмент для DLE [ анимированная кнопка ]](/uploads/posts/2017-09/1506615828_dlenet.ru_image-1.jpg)