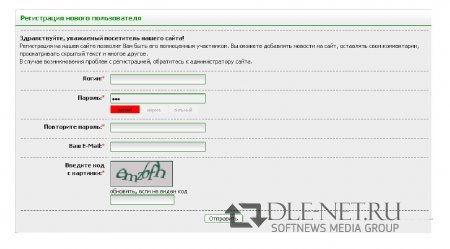
При вводе в поле пароля, внизу, показывается его сложность. Всего 3 уровня сложности - легкий, норма, сильный.
Установка:
1.Скачиваем содержимое архива.
2.Закидываем файл из архива в /templates/название_шаблона/js/.
3.Открываем /style/styles.css и добавляем:
#iSM {margin:0 0 0 0px;padding:0;overflow:hidden;width:170px;}
#iSM ul {border:0;margin:4px 0 0 0;padding:0;list-style-type:none;text-align:left;}
#iSM ul li {display:block;float:left;text-align:center;padding:1px 0 0 0;margin:0;height:14px;}
#iWeak,#iMedium,#iStrong {width:56px;font-size:0.7em;color:#adadad;text-align:center;padding:2px;background-color:#F1F1F1;display:block;}
#iWeak,#iMedium {border-right:solid 1px #DEDEDE;}
#iMedium {width:55px;}
#iMedium,#iStrong {border-left-width:0;}
div.strong #iWeak, div.strong #iMedium, div.strong #iStrong {background: #00CC66;color: #00CC66;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.weak #iWeak {background: #FF0000;color: #FF0000;}
div.strong #iStrong, div.medium #iMedium, div.weak #iWeak {color:#000;}4. Открываем /registration.tpl и самом начале добавляем:
<script type="text/javascript" src="{THEME}/js/pass.js"></script>
<script type="text/javascript">
$(document).ready(function(){$('input[name="password1"]').passwordStrength({targetDiv: '#iSM',classes : Array('weak','medium','strong')});});
</script>Примерно ищем:
<input type="password" name="password2" class="f_input" />Ниже добавить (сразу, после того что нашли):
<div id="iSM">
<ul class="weak">
<li id="iWeak">легкий</li>
<li id="iMedium">норма</li>
<li id="iStrong">сильный</li></ul>
</div>Готово!
Версия DLE: Любая




























![Красивый вид attachment [DLE 9.8 - 10.4]](/uploads/posts/2015-03/1425294735_1.jpg)