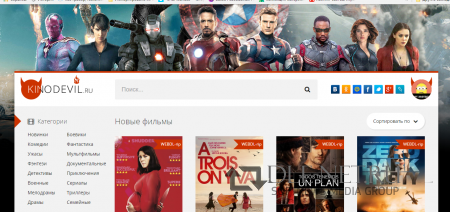
Красивый эффект предзагрузки страниц сайта на javascript как на YouTube. Лёгкий эффект загрузки страницы, Лёгкая установка. CSS/JS/HTML
Установка
(пример установки на шаблон DLE)1. Открываем любой JS файл шаблона, либо перед тегом
</body><script>
function preloader(immune, background, color) {
$("body").prepend('<div class="preloader"><span class="loading-bar"></span><i class="radial-loader"></i></div>');
if (immune == true) {
$("body > div.preloader").addClass('immune');
}
if (background == 'white') {
$("body > div.preloader").addClass('white');
}
else if (background == 'black') {
$("body > div.preloader").addClass('black');
}
if (color == 'red') {
$("body > div.preloader span.loading-bar").addClass('red-colored');
$("body > div.preloader i.radial-loader").addClass('red-colored');
} else if (color == 'blue') {
$("body > div.preloader span.loading-bar").addClass('blue-colored');
$("body > div.preloader i.radial-loader").addClass('blue-colored');
} else if (color == 'green') {
$("body > div.preloader span.loading-bar").addClass('green-colored');
$("body > div.preloader i.radial-loader").addClass('green-colored');
} else if (color == 'yellow') {
$("body > div.preloader span.loading-bar").addClass('yellow-colored');
$("body > div.preloader i.radial-loader").addClass('yellow-colored');
}
$(window).load(function() {
setTimeout(function() {
$('.preloader').fadeOut(1000);
}, 1000);
setTimeout(function() {
$('.preloader').remove();
}, 2000);
})
};
preloader(true, 'black', 'red');
</script>2. Открываем css файл шаблона и в самый конец дописываем:
.preloader {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 1999999999;
}
.preloader.immune {
bottom: 0;
}
.preloader.white {
background-color: rgba(255, 255, 255, .3);
}
.preloader.black {
background-color: rgba(1, 1, 1, .3);
}
.preloader > i.radial-loader:not(:required) {
-moz-animation: radial-loader .5s infinite linear;
-webkit-animation: radial-loader .5s infinite linear;
animation: radial-loader .5s infinite linear;
border-color: #ea6052;
border-style: solid;
border-width: 2px;
border-right-color: transparent;
border-radius: 100%;
display: block;
position: relative;
float: right;
margin: 10px;
overflow: hidden;
width: 10px;
height: 10px;
}
.preloader > span.loading-bar {
-moz-animation: loading-bar 3s 1;
-webkit-animation: loading-bar 3s 1;
animation: loading-bar 3s 1;
display: block;
height: 2px;
background-color: #ea6052;
opacity: 0;
transition: width .5s;
}
.preloader > span.loading-bar.red-colored {
background-color: #ea6052;
}
.preloader > .red-colored.radial-loader {
border-color: #ea6052 !important;
border-right-color: transparent !important;
}
.preloader > span.loading-bar.blue-colored {
background-color: #3498db;
}
.preloader > .blue-colored.radial-loader {
border-color: #3498db !important;
border-right-color: transparent !important;
}
.preloader > span.loading-bar.green-colored {
background-color: #2ecc71;
}
.preloader > .green-colored.radial-loader {
border-color: #2ecc71 !important;
border-right-color: transparent !important;
}
.preloader > span.loading-bar.yellow-colored {
background-color: #f1c40f;
}
.preloader > .yellow-colored.radial-loader {
border-color: #f1c40f !important;
border-right-color: transparent !important;
}
/* Animations */
@-moz-keyframes loading-bar {
0% {
width: 0%;
opacity: 1;
}
90% {
width: 90%;
opacity: 1;
}
100% {
width: 100%;
opacity: 0;
}
}
@-webkit-keyframes loading-bar {
0% {
width: 0%;
opacity: 1;
}
90% {
width: 90%;
opacity: 1;
}
100% {
width: 100%;
opacity: 0;
}
}
@keyframes loading-bar {
0% {
width: 0%;
opacity: 1;
}
90% {
width: 90%;
opacity: 1;
}
100% {
width: 100%;
opacity: 0;
}
}
@-moz-keyframes radial-loader {
0% {
-moz-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-moz-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-webkit-keyframes radial-loader {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes radial-loader {
0% {
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}Обновляем страницу (ctrl+F5) и радуемся новому эффекту ;)В нашем JS коде, в самой нижней строке находится параметр
preloader(true, 'black', 'yellow'); - можно менять цвета, например вписать blue и orange.


















![DLE Zippyshare [All DLE versions]](/uploads/posts/2014-07/thumbs/1406731290_00.png)