
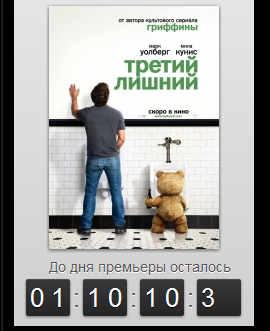
Этот хак делает вывод таймера обратного отсчета времеми до определенной даты. Хак можно поставить на любую версию движка DLE. Для начала вам нужно два этих файла: timer2.js и timer.js залить в папку с вашим шаблоном: templates/ваш шаблон/js/.
В любое место шаблона добавьте:
<div id="timer">
<div class="do_ocnalos">До дня премьеры осталось</div>
<div id="countdown"></div>
<script type="text/javascript" src="{THEME}/js/timer2.js"></script>
<script type="text/javascript" src="{THEME}/js/timer.js"></script>
</div>И добавьте в .css:
/* Отсчет до даты */
#timer {
padding:10px 0 0 12px;
font-size:26px;
margin:0;
width:228px;
height:67px;
}
.do_ocnalos {
display:block;
font-size:14px;
text-align:center;
height:20px;
}
.countDays,.countHours,.countMinutes,.countSeconds {
float:left;
display:block;
width:35px;
height:31px;
padding:3px 5px 3px 4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
overflow:hidden;
}
.countDiv {
float:left;
padding:3px 3px 3px 3px;
display:block;
}
/* Отсчетдо даты */ Администраторы
Администраторы
![Сообщение пользователю при уходе с сайта [DLE]](/uploads/posts/2015-04/1428750861_1.jpg)


![Красивый вид attachment [DLE 9.8 - 10.4]](/uploads/posts/2015-03/1425294735_1.jpg)
