В отличие от всех остальных движков DLE, начиная с версии 9.4 похожим новостям выделили отдельный файл шаблона relatednews.tpl . Вот его то мы и будем править. Поставить хак вывода похожих новостей для дле с картинкой и описанием или же вывести их в горизонтальной или вертикальной проекции достаточно просто, инструкция ниже:
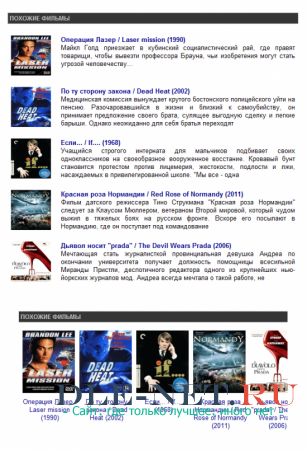
Вертикальное расположение новостей
1. Открываем свой шаблон templates/{THEME}/relatednews.tpl и находим там всего одну примерно похожую строку:
<li><a href="{link}">{title}</a></li>2. Удаляем и на ее место ставим новую:
<table border="0">
<tr>
<td valign="top"><a href="{link}"><img class="imagestory" src="{image-1}" alt="{title}"/></a></td>
<td valign="top"><a href="{link}"><b>{title}</b></a><br>{text limit="255"}</td>
</tr>
</table>
<hr/>3. Теперь открываем файл стилей вашего шаблона, обычно templates/{THEME}/css/style.css и дописываем строку:
/*Related News*/
.imagestory { float: center; width: 80px; height: 80px; margin: 0 8px 6px 0; }Горизонтальное расположение новостей
Файл с шаблоном для вывода похожих новостей это простейший html код, задаем для таблицы id и в css для этого стиля пишем выравнивание по горизонтали. Помимо этого, нужно высчитать размеры, да бы все блоки влезли в рамер фулстори!
1. Открываем свой шаблон templates/{THEME}/relatednews.tpl и находим там всего одну примерно похожую строку:
<li><a href="{link}">{title}</a></li>2. Удаляем и на ее место ставим новую:
<div class="relatednews">
<a href="{link}"><img class="imagestory" src="{image-1}" alt="{title}"/><br/>{title}</a>
</div>3. Открываем файл стилей и дописываем:
/*Related News*/
.relatednews{display:inline-block; width:19%; vertical-align:top;}
.relatednews img{width:105px; height:125px;}Ширину картинок в 105px я вычислил, исходя из размера окна фулстори, который равен 538px. Высчитываем:
538/5 = 107.6Два с половиной пикселя я оставил на отступы и на всякий случай под разные разрешения экранов. И 20% для блока я по тем же причинам не стал ставить, а поставил 19%
Т.е. сами блоки имеют отступы друг от друга на 1%, а это 5.38px и картинки внутри блоков тоже имеют отступы 2.6px. Можно уменьшить числа, но в шаблоне на скриншоте выше фон маскирует все отступы и они настолько мизерны, что все отлично смотрится!
Первоисточник: artemmian.ru

 Администраторы
Администраторы

![Красивый вид attachment [DLE 9.8 - 10.4]](/uploads/posts/2015-03/1425294735_1.jpg)